
In my own opinion, it has much better looking than the original OSM Mapnik or Osmarender style. Since the structure of Open.Mapquest tiles are exactly the same as OSM tiles except for the base url, it can not be easier to use them as base layer in an OpenLayers application. Here is how to do it:
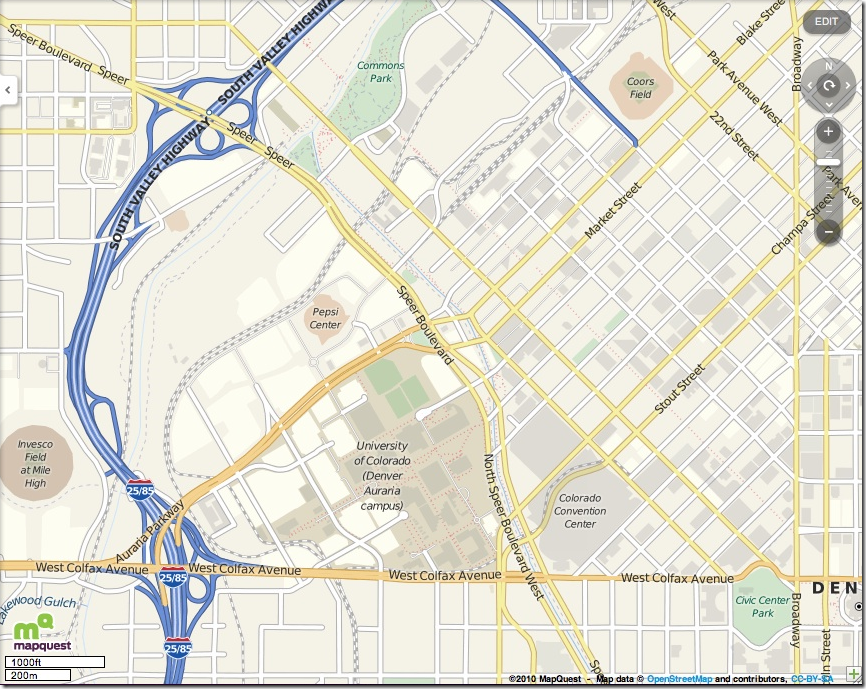
This is a screen shot of how Open.Mapquest tiles look like in OpenLayers app1: ...2: // in place where you use to add OSM layer3: // var osm = new OpenLayers.Layer.OSM();4: // map.addLayers([osm]);5:6: // create a new class for Open.Mapquest tiles7: OpenLayers.Layer.MapQuestOSM = OpenLayers.Class(OpenLayers.Layer.XYZ, {8: name: "MapQuestOSM",9: //attribution: "Data CC-By-SA by <a href='http://openstreetmap.org/'>OpenStreetMap</a>",10: sphericalMercator: true,11: url: ' http://otile1.mqcdn.com/tiles/1.0.0/osm/${z}/${x}/${y}.png',12: clone: function(obj) {13: if (obj == null) {14: obj = new OpenLayers.Layer.OSM(15: this.name, this.url, this.getOptions());16: }17: obj = OpenLayers.Layer.XYZ.prototype.clone.apply(this, [obj]);18: return obj;19: },20: CLASS_NAME: "OpenLayers.Layer.MapQuestOSM"21: });22:23: var mapquestosm = new OpenLayers.Layer.MapQuestOSM();24: // map.addLayers([mapquestosm]);25: ...


They really look better. Thanks for the post =).
ReplyDeleteIs it possible to add a layer with vectors? I could do it only with Markers: http://blog.elphel.com/2011/03/open-street-maps-and-google-maps-apis/